När jag är ute och håller föreläsningar eller jobbar enskilt med företag i rådgivning så är det många som frågar mig om hur de kan "koppla sin hemsida" till Facebook eller andra social medier. Begreppet Koppla blir då för mig är då en nöt att knäcka.
- Vad menar du med Koppla?
Ibland menar man att det skall finnas en länk mellan hemsidan och Facebooksidan och den kan man ju göra som en vanlig textlänk eller som en bildlänk med det klassiska F-et som en liten ikon i sidans topp. Du ser några klassiska ikoner här ovan.
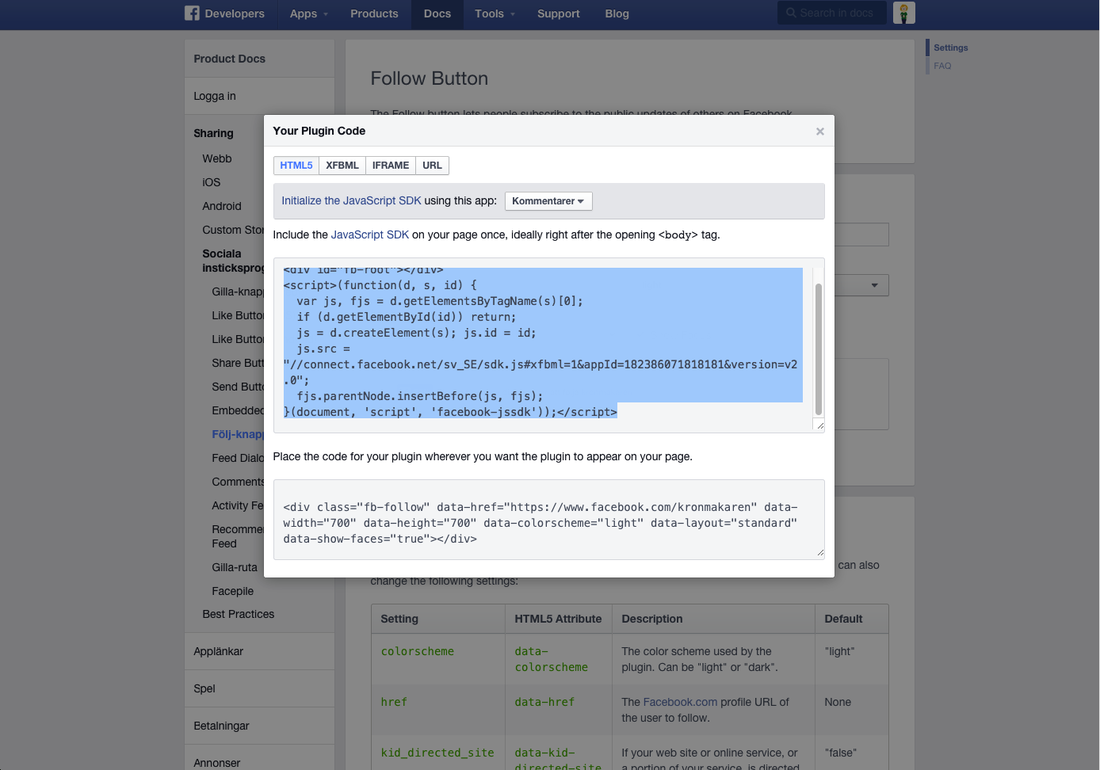
Ett annat sätt är ju att skapa en s.k. widget att lägga på hemsidan. Den kan man ofta generera hos den kanal man vill länka till. Facebookwidget kallas Plugins och dem gör man inom ramen för Facebook och sen bäddar man in dem på sin hemsida där man vill ha dem. Ofta med en kodsnutt som skall placeras i head eller body på hemsidan och sen en liten kodsnutt som man lägger där själva widgeten skall synas. Här kan nedan du se 2 kodslingor för att göra en "följ oss knapp på Facebook"
- Vad menar du med Koppla?
Ibland menar man att det skall finnas en länk mellan hemsidan och Facebooksidan och den kan man ju göra som en vanlig textlänk eller som en bildlänk med det klassiska F-et som en liten ikon i sidans topp. Du ser några klassiska ikoner här ovan.
Ett annat sätt är ju att skapa en s.k. widget att lägga på hemsidan. Den kan man ofta generera hos den kanal man vill länka till. Facebookwidget kallas Plugins och dem gör man inom ramen för Facebook och sen bäddar man in dem på sin hemsida där man vill ha dem. Ofta med en kodsnutt som skall placeras i head eller body på hemsidan och sen en liten kodsnutt som man lägger där själva widgeten skall synas. Här kan nedan du se 2 kodslingor för att göra en "följ oss knapp på Facebook"
Och här nedan är själva knappen den generar. Man kan välja att visa ansikten på följare/gillare etc när man gör sin plugin.
Alla dessa knappar gör man ju ganska enkelt, genom att göra det man kallar "Bädda in" objekt på sin hemsida/blogg eller liknande. Men om man nu vill vara lite mer kreativ och kanske länka lite snyggt till en enskild Facebook post eller Tweet eller produkt i sin webshop, hur gör man då?
Svaret är embed.ly - onlineverktyg för smart och snygg embedkod
Embed.ly är ett onlineverktyg som tillåter dig att enkelt skapa s.k. cards som du enkelt kan "bädda in" på din hemsida/blogg eller liknande. De har tre verktyg som du använder direkt på nätet och så medger de API för den som vill skapa helt egna widgets.
På sidan kan du använda tre verktyg för att snabbt skapa egna "cards",
På sidan kan du använda tre verktyg för att snabbt skapa egna "cards",
- En cardgenerator där du skriver in en url och så skapas ditt "card"
- En "add button (Infoga)" som gör att läsaren enkelt kan infoga en preview av din artikel på sin hemsida. Prova med Infogaknappen här nedan.
- En booklet där du enkelt skapar Cards av URL:s genom "dra och släpp".
Med embed.ly får du ju möjligheten att t.ex bädda in ett extra intressant inlägg från sociala medier på din blogg eller hemsida. Här nedan ser du ett av mina inlägg från Kronmakarens Facebook. Här har jag även använt mig av den Analytics som man kan välja till när man skapar sitt "Card", du ser det ute till höger som tunna gråa staplar. Det visar den interaktion som varit runt ditt Card i realtid. Klicka på "kortet" och du kommer rakt till uppdateringen på Facebook.
Embed.ly är ett superverktyg för dig som vill skapa samtida, snygga bildlänkar från din websida/blog/webshop till andra sidor/länkar/produkter. Och med Embed.ly förenklar du även för andra att dela dina inlägg genom att montera en infogaknapp jämte dina social delningsknappar på sidan. Se nedan här.
| |





 RSS-flöde
RSS-flöde